- CW : Bola akan searah jarum jam
- CCW : bola akan berlawanan jarum jam
This is default featured slide 1 title
Fungsi Hidroponik
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Selasa, 20 Januari 2015
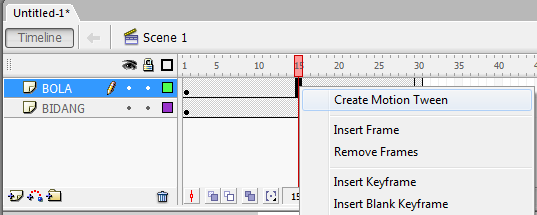
Membuat Animasi Bola Meluncur
Senin, 19 Januari 2015
Menambah dan Menghapus Layer di Flash
Rabu, 14 Januari 2015
Wowww.. SD card toshiba bisa mengintip foto
sumber : http://log.viva.co.id
Jumat, 09 Januari 2015
Bermain Animasi dengan Flash
download swf
download fla
Semoga Bermanfaat