Membuat animasi bola mengglinding di bidang miring cukup mudah, berikut langkah-langkahnya :
1. Buat dua buah layer, dan beri nama layer bola dan bidang.
1. Klik kiri
frame 1 layer bidang, buat sebuah bidang
miring dengan menggunakan garis (Line Tool) di layer bidang frame 1.
1. Buatlah
sebuah bola (klik oval tool) dengan
warna radial di layer bola frame 1
1. Beri none color pada bagian stroke colornya, dan beri warna radial pada bagian fill colornya.
1. Beri
warna radial untuk fill colornya
1. Posisikan
bola berada di bidang miring bagian atas. Dengan menekan tombol CTRL maka bentuk bola akan bulat
proporsional.
1. Ubahlah
pencahayaan bola, sehingga sinar pantul akan terlihat berada di kiri bawah,
dengan cara klik Gradient Transform tool
pada toolbox.
1. Klik kiri
pada bola, sehingga akan tampak seperti gambar disamping.
1. Posisikan
kursor tepat di bagian lingkaran tengah bola.
1. Geser ke
bagian kiri bawah
1. Klik selection tool pada bagian toolbox untuk
default kursor.
1. Gradient transform
tool yang aktif di bola akan hilang.
1. Klik kiri pada frame 30 layer bola, pilih insert keyframe. Semakin jauh frame
maka akan semakin panjang durasi animasinya.
1. Klik
frame 30 layer bidang, insert frame.
1.
Klik kiri
frame 30 layer bola, kemudian pindahkan posisi bola di bagian bawah bidang.
1. Diantara
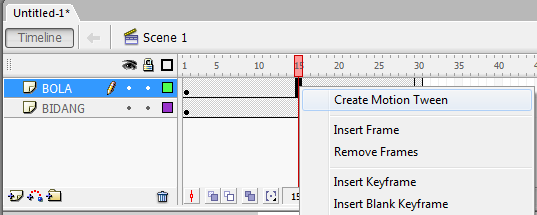
frame 1 sampai dengan frame 30 pada layer bola, klik kanan dan pilih Create Motion Tween
1. Akan muncul
garis yang menghubungkan frame 1 dan frame 20, apabila garis tersebut lurus,
maka langkah-langkah sudah benar, apabila garis tersebut putus-putus, maka ada
langkah-langkah yang kurang tepat,
Aktifkan
properties, dengan cara klik segitiga kecil di bagian paling bawah.
1. Jendela properties akan muncul.
1. Klik diantara
frame 1 sampai frame 30 layer bola, dan plih rotate di bagian propertiesnya.
- CW : Bola akan searah jarum jam
- CCW : bola akan berlawanan jarum jam
1. Pada
bagian Ease apabila kita pilih kearah semakin besar ( + ), maka gerakan bola
akan melambat, apabila kita pilih semakin kecil ( - ) , maka gerakan bola akan
lebih cepat.
2. Jalankan dengan menekan tombol CTRL + Enter , atau melalui menu, Movie Clip -> Test Movie.